Pixeles
En el mundo de la
tecnología damos por aceptado el conocimiento de ciertas palabras dentro de
ellas la palabra pixel.
Todos asociamos
este término a las cámaras digitales o a la resolución de las imágenes o como
severa después de hechas.
La palabra pixel
proviene de la expresión inglesa picture element que se traduce como elemento
de imagen y es la menor unidad en la que se descompone una imagen digital.
La mejor forma de
comprender que es un pixel es viendo en qué consisten valor hash (letras y
números) estos cuadrados son los pixeles que forman la imagen digital de esta
forma las imágenes se configuran como una matriz rectangular en pixeles.
Donde cada uno de ellos forman un punto mínimo la unidad mínima que tiene la
imagen bit.
La imagen
completa es por lo tanto el bloque unido de miles de pixeles de nominado mapa
de bits. cada pixel de imagen almacena la información del tono y luminosidad
esta información se almacena en forma binaria de ceros y unos.
La profundidad de
color de una imagen se refiere al número de tono de un color que puede tener
cada uno de los pixeles que conforman una imagen digital.
1 bit por píxel: 21 = 2 colores, también llamado monocromo.
4 bits por píxel: 24= 16 colores, la cual es la mínima
profundidad aceptada por el estándar EGA.
16 bit por pixel
216=65.536 colores por pixel es 16bit
24 bit por pixel
224= 16777216 colores (true color)
32 bits agrega
256 de alpa .
Para la
aplicación de los pixeles según la psicología la percepción es el proceso
mediante el cual los órganos internos interpretan y organizan las sensaciones.
O estímulos de los receptores sensoriales y si en la teoría de pixel cada uno
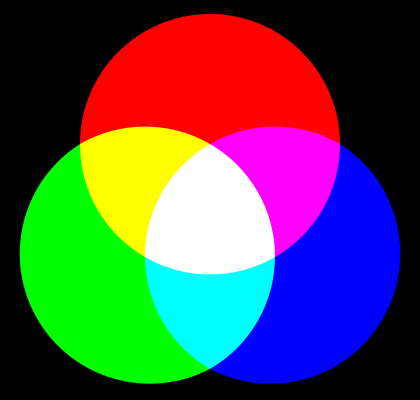
de estos está compuesto por 3 puntos.
1. Uno rojo.
2. Otro azul
3. Un verde
Y cada uno de
estos coinciden en el mismo punto.
O estímulos de
los censores sensoriales en este caso es el sentido de la vista para que esto
funcione existen 2 constantes de percepción.
1. Es la constante
de claridad: significa que nuestra percepción de la claridad o
oscuridad de un objeto permanece constante a pesar de los cambios en la
iluminación.
2. Constante de
color: significa que nuestra percepción del color de un objeto
es el mismo a pesar de los cambios en la iluminación.
Percepción
de profundidad
Es la habilidad
de ver el mundo en 3 dimensiones y de percibir distancias. Para percibir
profundidad de pendemos de 2 fuentes principales.
1. Disparidad binocular.
2. Información monocular.
Disparidad
binocular
Es la diferencia
entre las imágenes percibidas por la retina izquierda y derecha de los ojos
debido a la separación de 7 cm entre ellas.
El cerebro
integra estas dos imágenes en una sola imagen 3d permitiendo percibir
profundidad y distancia sin embargo esto es cierto para distancias menores de 3
metros.
Información
monocular. Perspectiva atmosférica, radianes de textura, perspectiva lineal,
tamaño, altitud y movimiento relativo.